Our team of expert web developers has been building complex React for enterprises across the globe since 2005. Our team of 250+ creative and technical professionals includes world-class React developers, who have a great passion for acquiring and sharing knowledgeable insights.
In this blog, our subject matter experts will discuss the best practices and hot tips for using React Architecture in the best way possible. This will help you write better lines of code and develop secure, scalable, and high-functioning React apps.
Let’s begin!
We all know that ReactJS is one of the best web development frameworks to work with. Whether you want to build a small application or a complex one, a scalable architecture like that of React can help serve that purpose easily. Especially when you want your web app to serve a large number of users.
That’s why understanding the technical aspect of any architecture, in this case, React architecture to build large-scale websites can enable you to make better, smarter business decisions.
Let’s dive deeper and learn everything there is to know about React Architecture.
Table of Contents
1. What exactly is React architecture?
Unlike other frameworks and libraries, ReactJS has a flexible architecture pattern.
It is just a view that allocates to the needs of the user interface.
Beneath the UI, there are many React components; a small structural unit- like a label, button, input text label, or something as complex as a registration form, etc.
And that’s not even its best feature: you can assign a state to every React component; this feature is optional and depends on the developer. The state can be defined as the data mandatorily required for the React app to function.
So whatever action the user takes, will correspond to the necessary change in the state from time to time.
That means whatever the current state of the data will determine the elements displayed on the UI of the app. This is simply how the React architecture functions.
2. Benefits of React Architecture for Building Enterprise-Grade Apps
React js architecture is one of the best out of the lot to build large-scale web applications. Here’s why:

A coherent global state- All of the data in the app can be stored in the global state. Modifications made to this state will automatically make changes to the rest of the views.
High scalability- ReactJS architecture can be used to handle heavy traffic and meet the needs of an enterprise-grade business when used with a scalable backend framework like NodeJS.
Easy testing: It is much easier for developers to test individual parts of the React application due to its independent features and component.
Decoupled components –Redux-& Rsaga are used by React to tie decoupled components together. This lets you conduct better testing through asynchronous flow support.
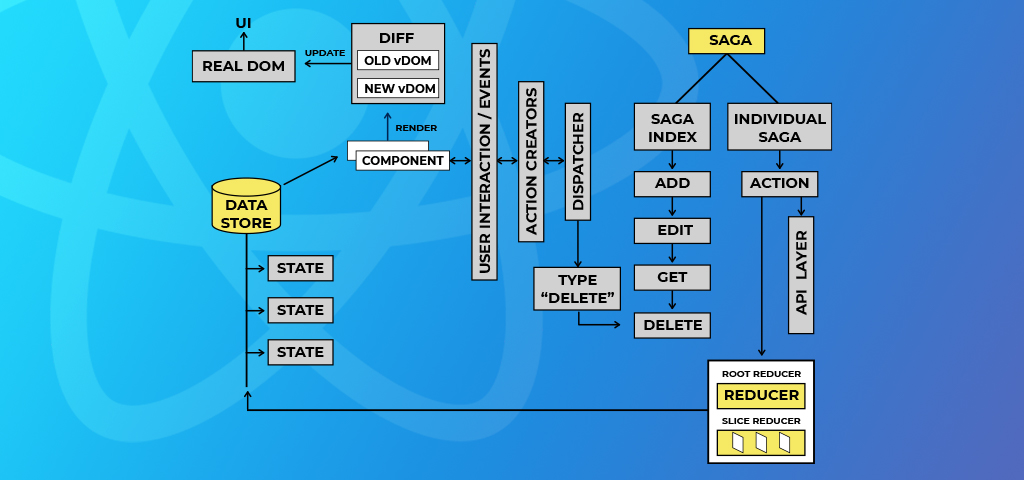
3. Diagram of React Architecture for Building Enterprise-Grade Web Applications
Here’s what a React architecture diagram looks like:

React architecture’s many efficient libraries: Immutable.js, Redux-saga &Redux are the secret ingredients to building highly scalable, performance-driven React apps.
4. React Architecture Best Practices- As Per Industry Experts
We can’t stress this fact enough; it is integral to follow the best practices of React architecture to build a large application that stands the test of time.
From using high-quality coding standards to organizing the folder structure for different teams, if you ask us, best practices can never see the end of the light.
Some developers would like to give names they can remember to their files, while for others, it could be using the best React JS libraries to enhance and increase the efficiency of the app.
Here are the best practices to follow using React architecture:
1. Avoid using a lot of nested files & folders
Some developers may believe that assigning purposeful tags to the files is the most effective practice when it comes to React web apps, while others may believe that workflow optimization works best by using the ideal libraries.
We have conducted in-depth research and discussions with industry experts to learn the React Architecture best practices for building and scaling enterprise-grade web applications. Here’s what we found out!
2. Reuse your components
The best way to use React is by developing one component for every function, this lets you use it repeatedly. This means that if you need to build a new component for a function that is the same as before, use that instead of creating the new one.
If the size of the component becomes large, it’s better to break them up into smaller components.
Reusing React components in your project or across multiple projects you develop will help you achieve better reliability.
3. Put CSS in JavaScript
When you start with your React project, industry experts say that it’s best to keep all the CSS styles you are going to implement in one SCSS file.
Some libraries like EmotionsJS & Glamorous will allow you to write CSS in JavaScript.
If you’re thinking that some CSS names might collide, using global prefixes can help avoid that. But if your project size increases, this might not be a practical approach.
4. Comment only where necessary
When necessary, a developer must add comments to the lines of code. Comments are one of the most effective practices when using React Architecture.
It will help:
– Keep the codes easier to read.
– If you are going to edit the code, later on, it can help avoid a conflict between the comment and code.
5. Use capitals for Component Names
The majority of React developers use JSX (a JavaScript extension). If you are also planning to use that then you should make sure that the names of the components you create need, to begin with, uppercase letters.
For instance, you’ll name components as “SelectButton”, and not “Select the button”.By carrying this out, the JSX will automatically identify them uniquely from the default HTML tags.
The early React versions used to have a list of all built-in names to differentiate them from custom names. Since the list needed to be updated regularly, capital letters became the new standard.
However, this is specifically if you go with JSX. If you use any other language you can use lowercase letters. But keep in mind that it might help reduce the reusability of components beyond the scope of your project.
6. Use React’s Bit tool

The Bit tool is one of the best React tools that will help you better organize React components in your project easily.
This tool also helps to increase the reusability of code, along with promoting teams to collaborate to build components.
7. Use snippet libraries
React architecture best practices also involve using code snippets.
When you use code snippets, it will make it easy for you as a developer to keep up with the latest syntax. You’ll also be able to keep the code relatively bug free, which is why as a developer, this is one of the React best practices to follow.
Some snippet React libraries you can use are:
– ES7 React
– Redux
– JS Snippets
The Takeaway
Technological innovations have become fast-paced in this era.
The expectations of your customers will always be more. So when it comes to creating a new website or an app for your business or even releasing a new enhanced feature for your app, being at par with the demands of your users becomes crucial to success.
That’s why it’s necessary to build your digital product with a scalable architecture pattern.
And React architecture is one of those scalable frameworks for web development. In this piece, we went over React JS architecture’s best practices to build remarkable and highly-performing React web apps.
We hope it helped you gain valuable insights and understand React architecture better.
Are you looking for a top-tier offshore React developer to develop a rapid, scalable, and secure enterprise-grade website or web application?
Communication Crafts offers an exclusive network for rigorously vetted ReactJS developers. Businesses across the globe trust our developers and services due to 17+ years of on-hand experience and ISO 27001:2013 certification.
Looking for a team of the best remote developers?
You’re in the right place!
 Blog Communication Crafts
Blog Communication Crafts